Rooted
An iOS app to help home cooks efficiently plan their weekly meals and grocery list.
Role
UX Research & Design
Branding & UI Design
Usability Testing
Tools
Figma
Figjam
Google Meets
THE PROBLEM
Why is this so frustrating?
Planning a grocery list can be frustrating and tiring, checking between recipe books and the contents of the pantry before writing the list in another app or on a sheet of paper. With so many people following this same routine week to week, how can we make it easier?
THE CHALLENGE
How might we streamline the process of creating a grocery list from a weekly meal plan?
THE SOLUTION
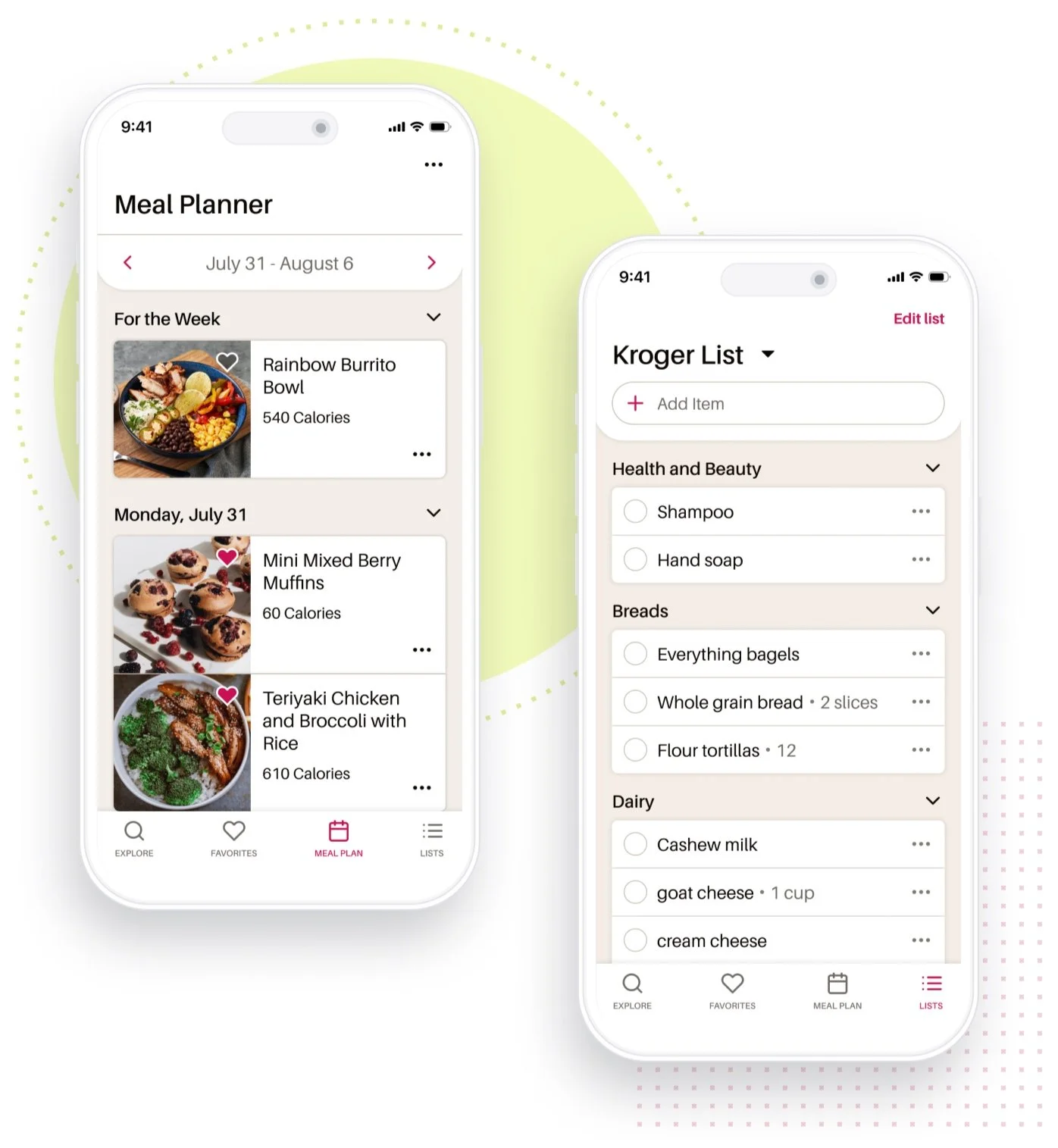
An All-In-One App
An app with a database of recipes to add to a personal weekly meal plan with the ability to add ingredients from recipes to the grocery list with the tap of a button. Having recipes and the grocery list all in one place makes meal planning more efficient.

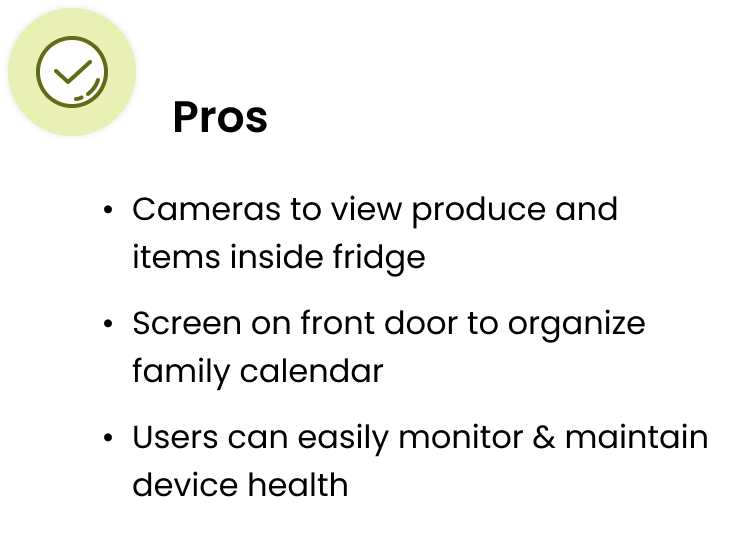
COMPETITIVE RESEARCH
How can we use modern technology to simplify the grocery shopping experience?
I analyzed the capabilities of multiple smart refrigerators and other connected kitchen apps to understand current technology and it’s effectivness in helping homecooks.
USER RESEARCH
Understanding the homecook’s grocery shopping experience
5 Homecooks • 3 Caretakers • Ages 30-60
Understand how people use their refrigerators.
Learn how people plan their grocery shopping.
Determine how they decide what meals to make during the week.
Discover the tools they currently use to help them with these tasks.
Interview Goals:

Key Insights
After further research I pivoted to focus my efforts on simplifying the grocery list & meal planning process & moved away from a connected fridge app.
COMPETITIVE RESEARCH
What are other grocery & meal plan apps missing?
I analyzed more grocery list & meal planning apps and discovered only 1 app allows users to customize their grocery list, but lacks other features. Opportunity: make a meal planning app with grocery list optimization and customization as a major feature.
USER PERSONA
Meet Our Target Customer
I generated the target user based on feedback and insights from my interview participants.

FEATURE PRIORITIZATION
A Better Way to Meal Plan
After brainstorming solutions for Vanessa, I narrowed down the four most impactful features to include in the app.
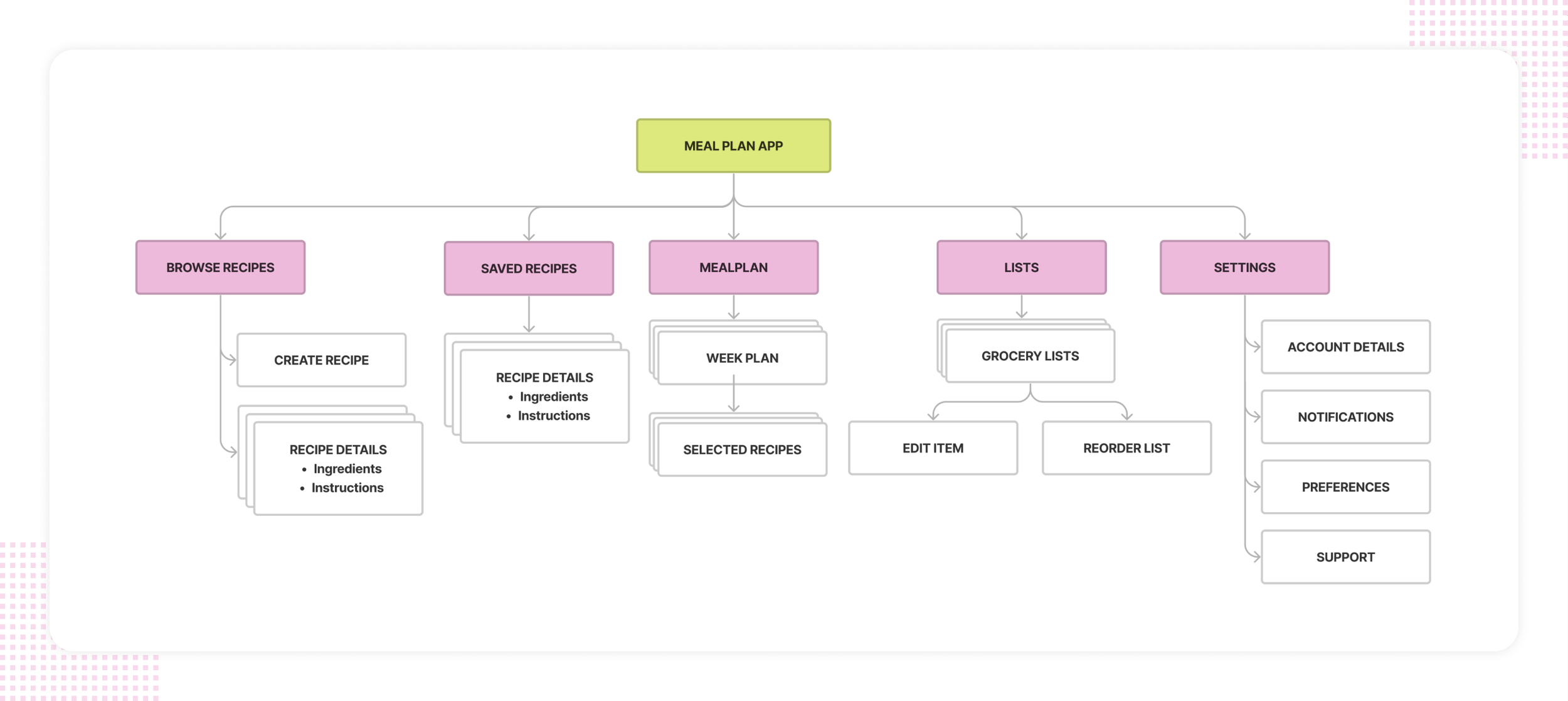
SITEMAP
Organizing Structure
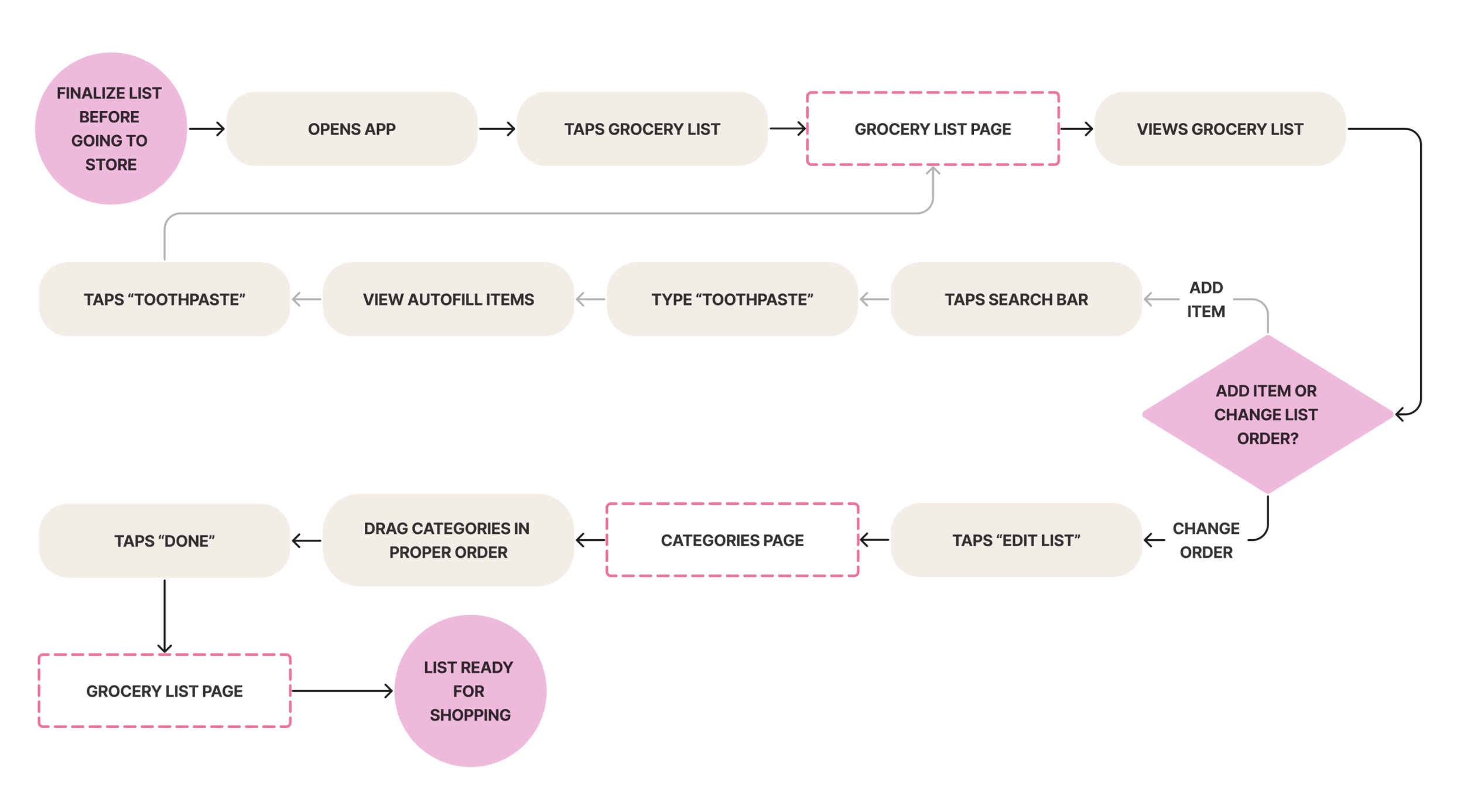
USER FLOWS
Planning Navigation
As a working mom, I want to add recipes to my weekly meal plan, so I can prepare for the week ahead.
As a working mom, I want to easily edit my grocery list, so I can reference it in the order I walk through the grocery store.
LO-FI TO MID-FI WIREFRAMES
How will this app look and function?
I began designing the interface with hand sketches and refined the design in Figma, getting user and colleague feedback along the way.
RECIPE SCREEN REFINEMENT
GROCERY LIST SCREEN REFINEMENT
BRANDING
Rooted: a bright, wholesome brand with an emphasis on organization.
I began designing the interface with hand sketches and refined the design in Figma, getting user and colleague feedback along the way.
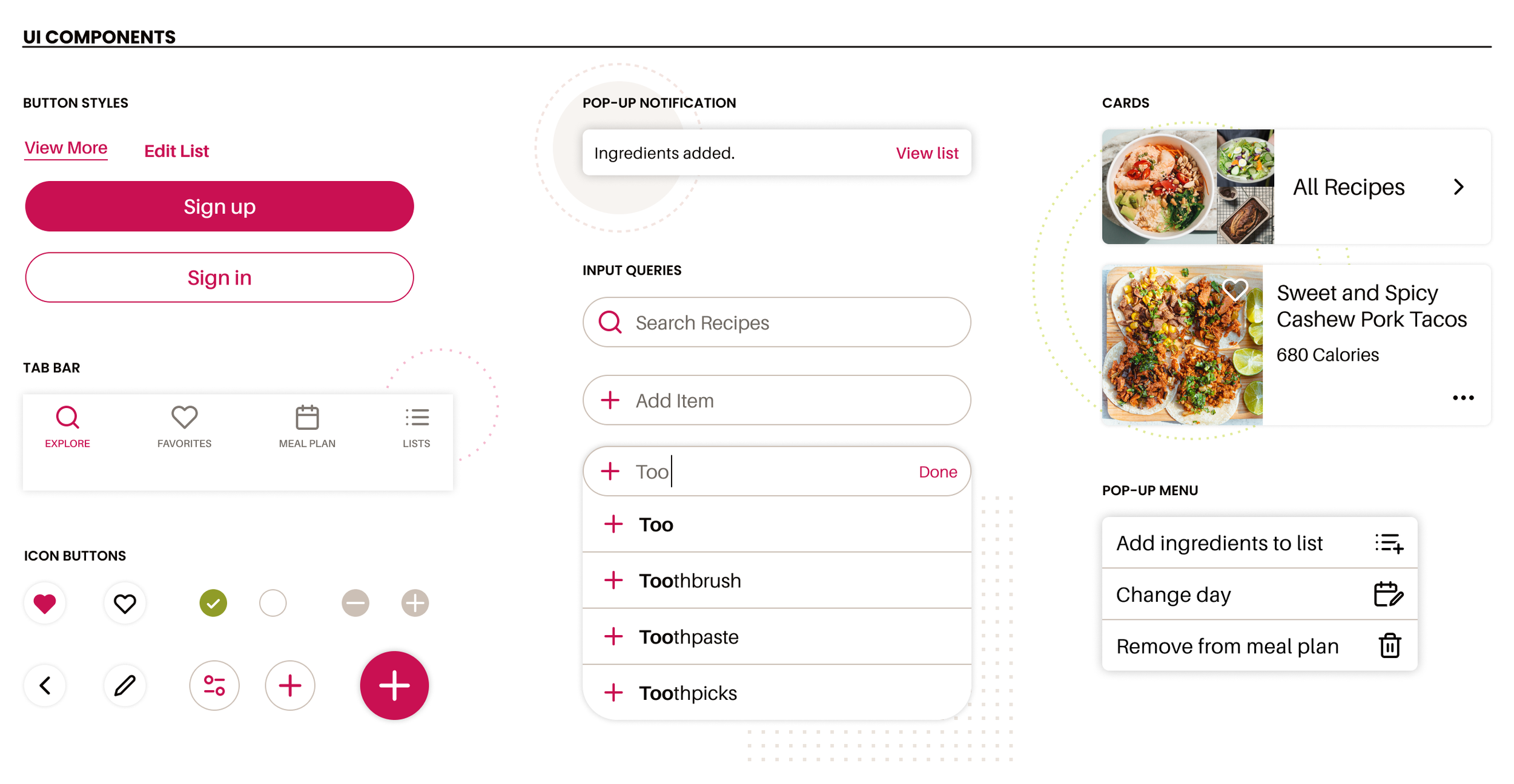
UI LIBRARY
Connecting the Brand & the Interface

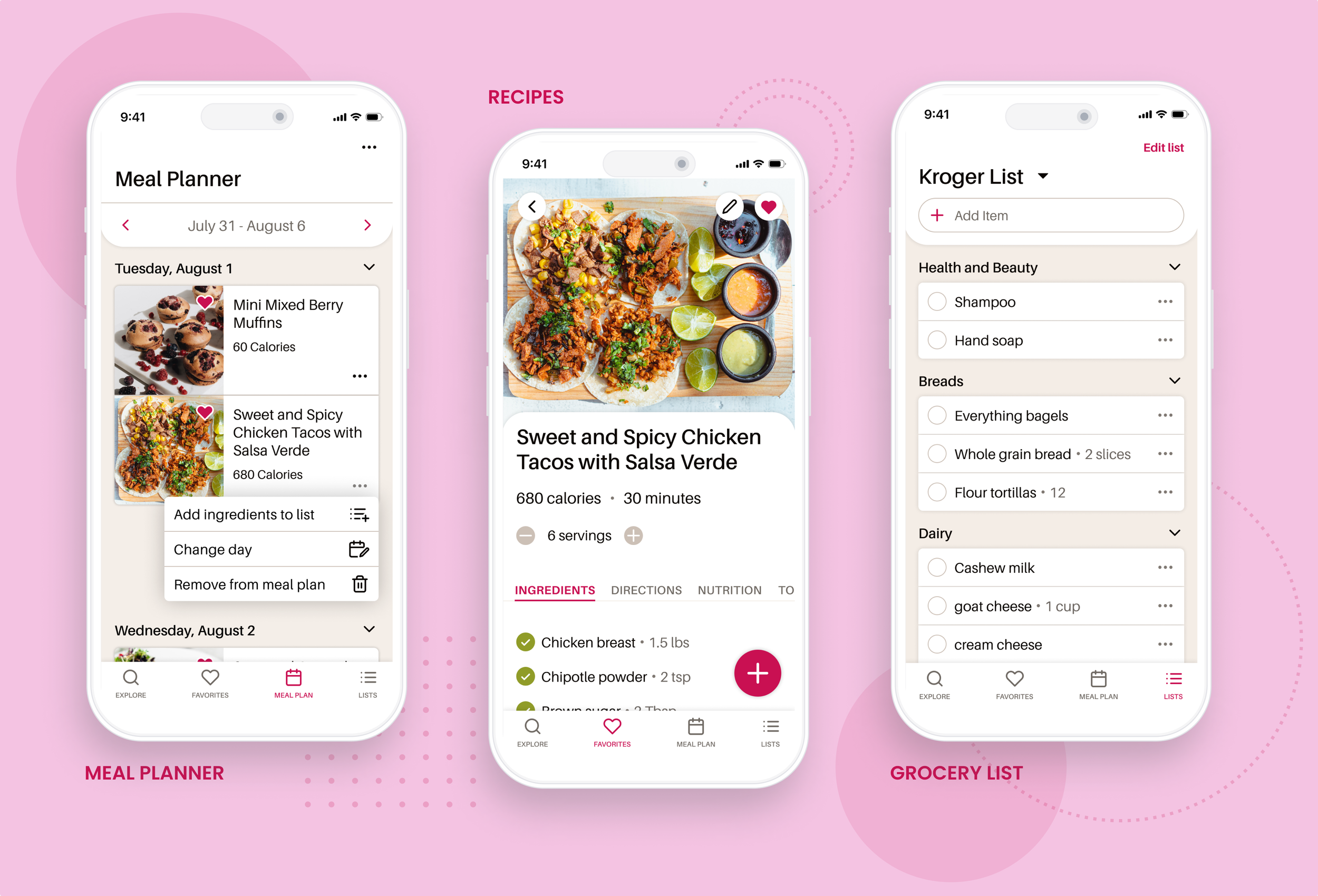
HI-FI WIREFRAMES
Bringing Fun & Simplicity into Meal Planning & Grocery Shopping
USABILITY TESTING
What do users think?
After polishing the prototype with the brand identity, it was time to place my product into the hands of 5 potential users for comprehensive feedback.
Goals & Success Metrics

TEST RESULTS
How did the prototype perform?
After polishing the prototype with the brand identity, it was time to place my product into the hands of 5 potential users for comprehensive feedback.

PRIORITY REVISIONS
Back to the Drawing Board
Usability tests provided me with valuable insights into what areas of my design needed iteration. I narrowed down to the 4 most impactful changes I could make to my prototype.
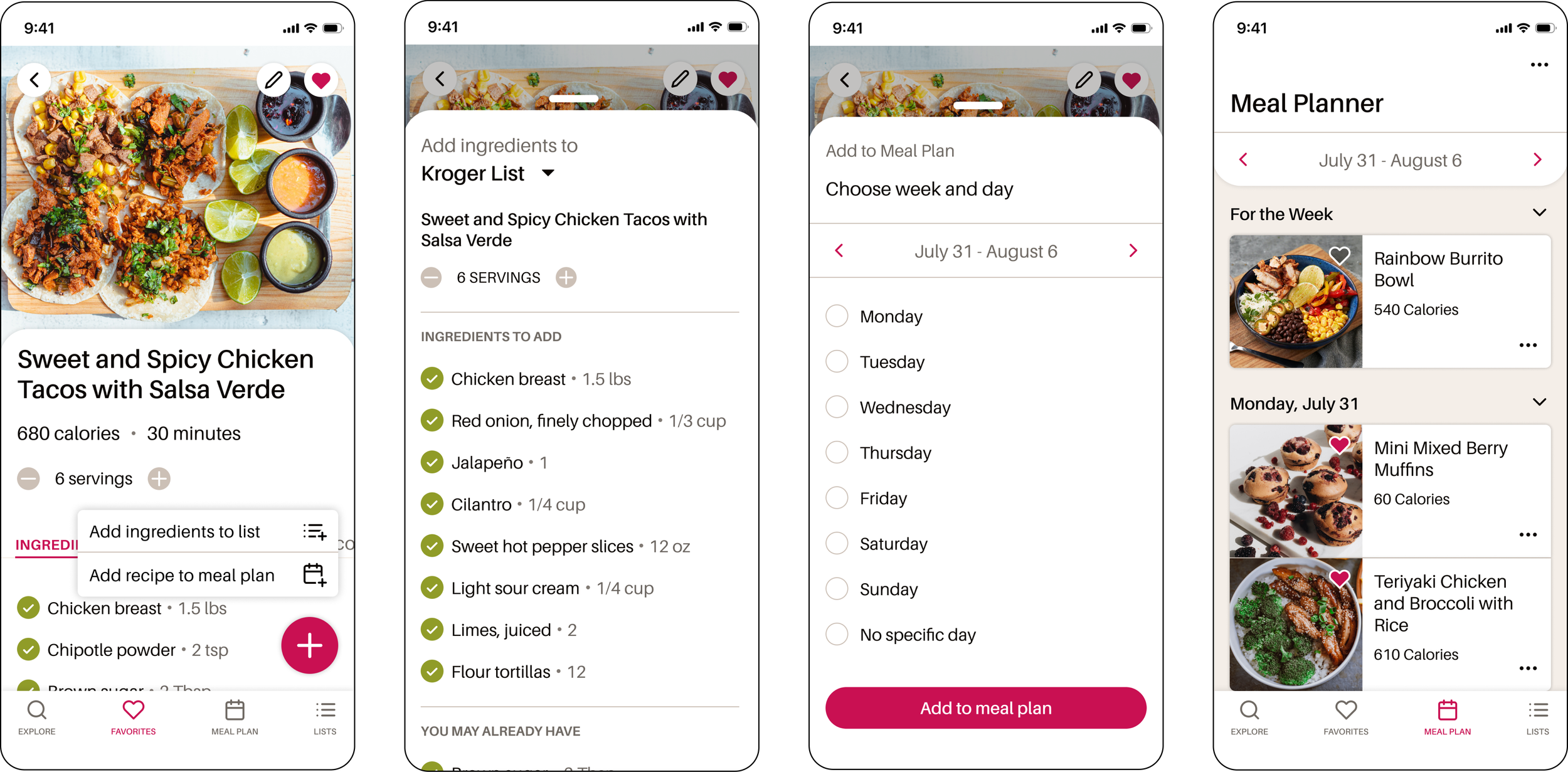
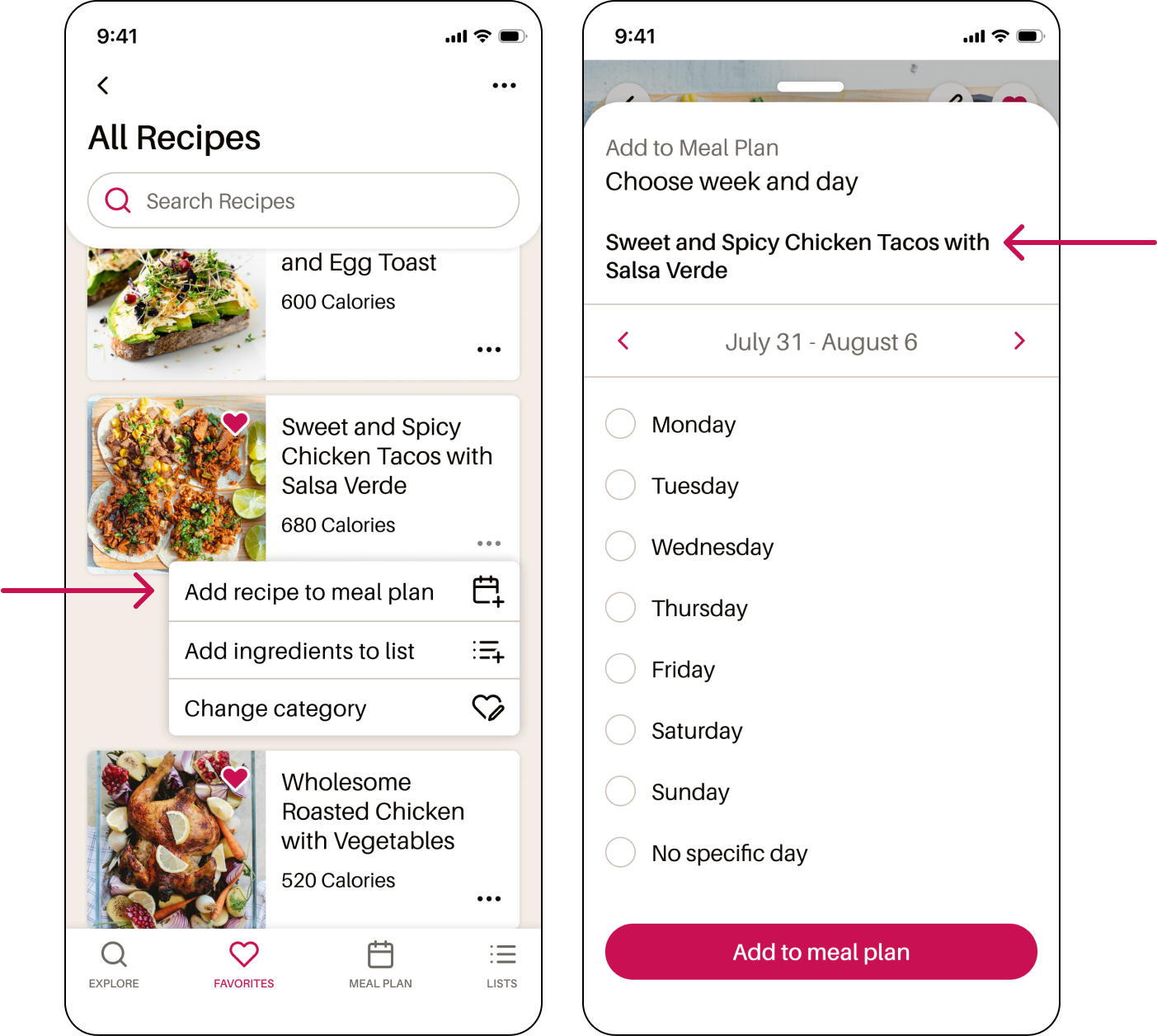
Add Recipe to Meal Plan
Before Testing
One user thought the meatball button on the recipe tile was a shortcut to add the recipe to the meal plan instead of going to the recipe page.
After Testing
I added a shortcut menu to match user expectations.
I also added the recipe title to the meal plan pop-up menu for user reference.
Add Ingredients to Grocery List
Before Testing
Users thought the meatball button on the recipe tile was a shortcut to add the ingredients to the grocery list instead of going back to the recipe detail page.
After Testing
I added a shortcut menu to match user expectations.
I also added an uncheck all button on the ingredients screen for faster editing.
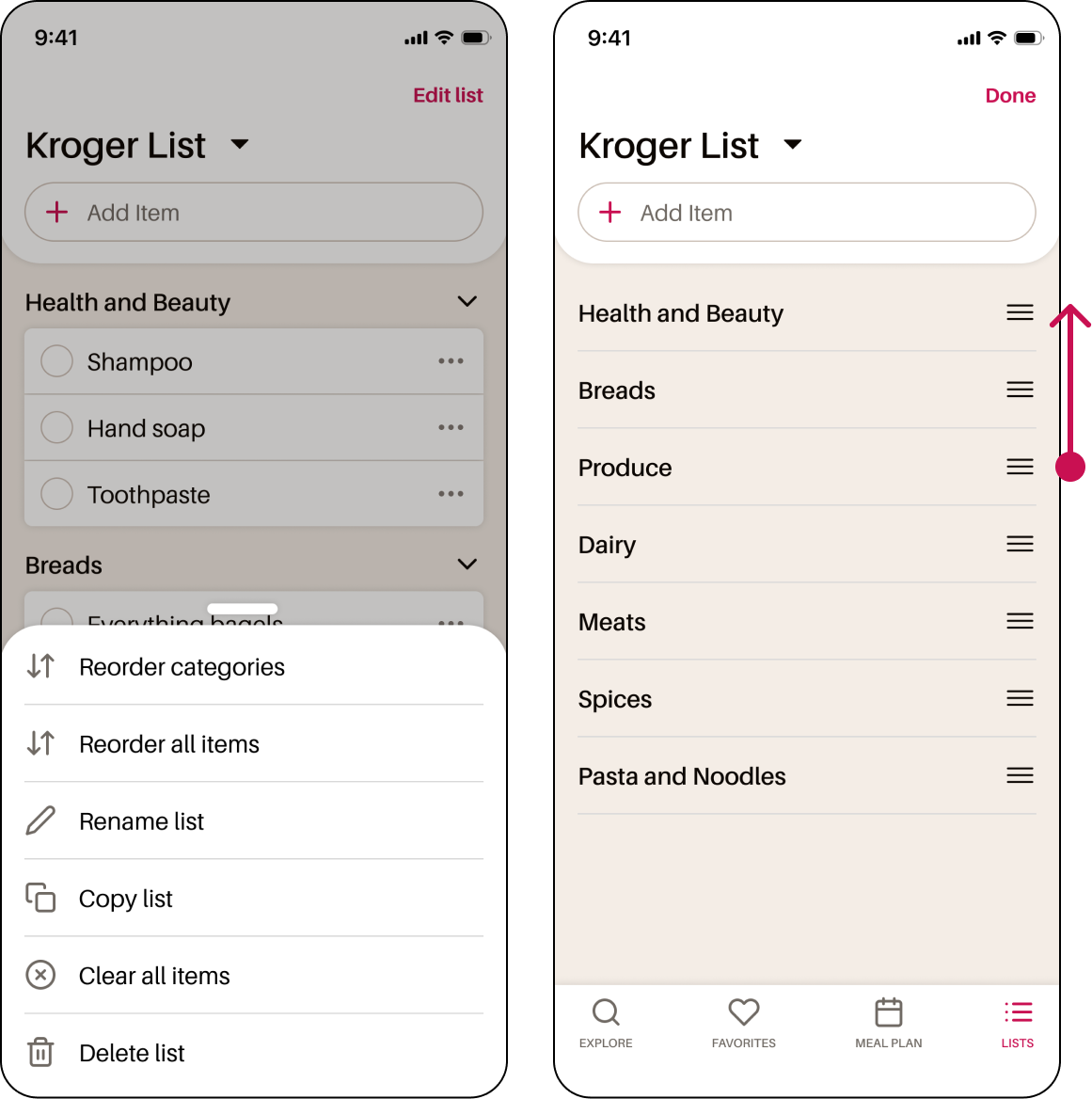
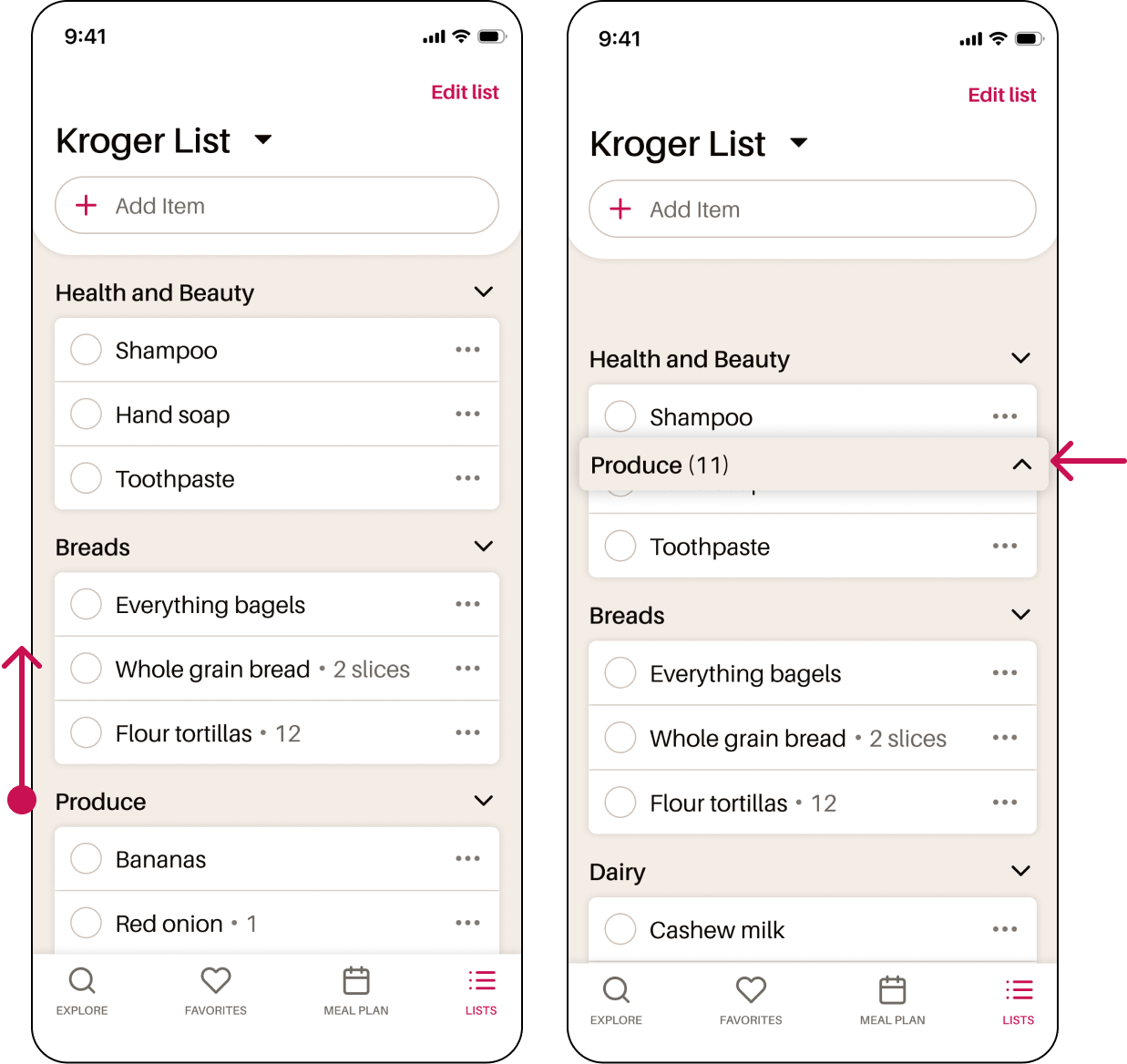
Edit Grocery List Order
Before Testing
3/5 users tried to drag the produce category to the top before clicking edit list.
After Testing
I added a shortcut to hold the category title & drag it into place directly on the screen, giving users 2 ways to reorganize the list.
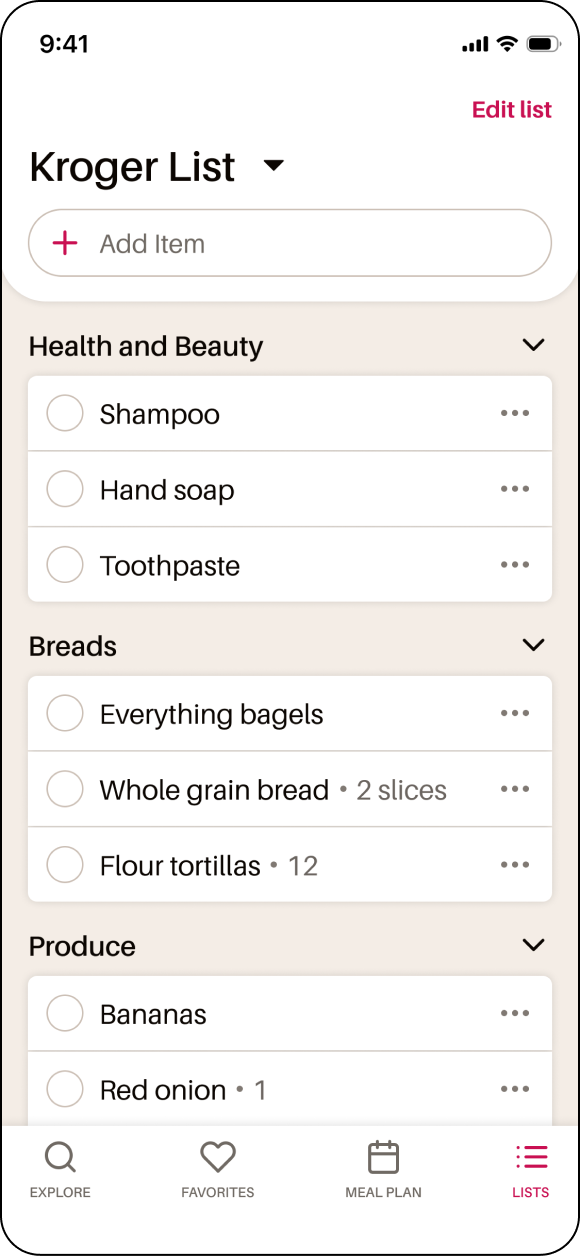
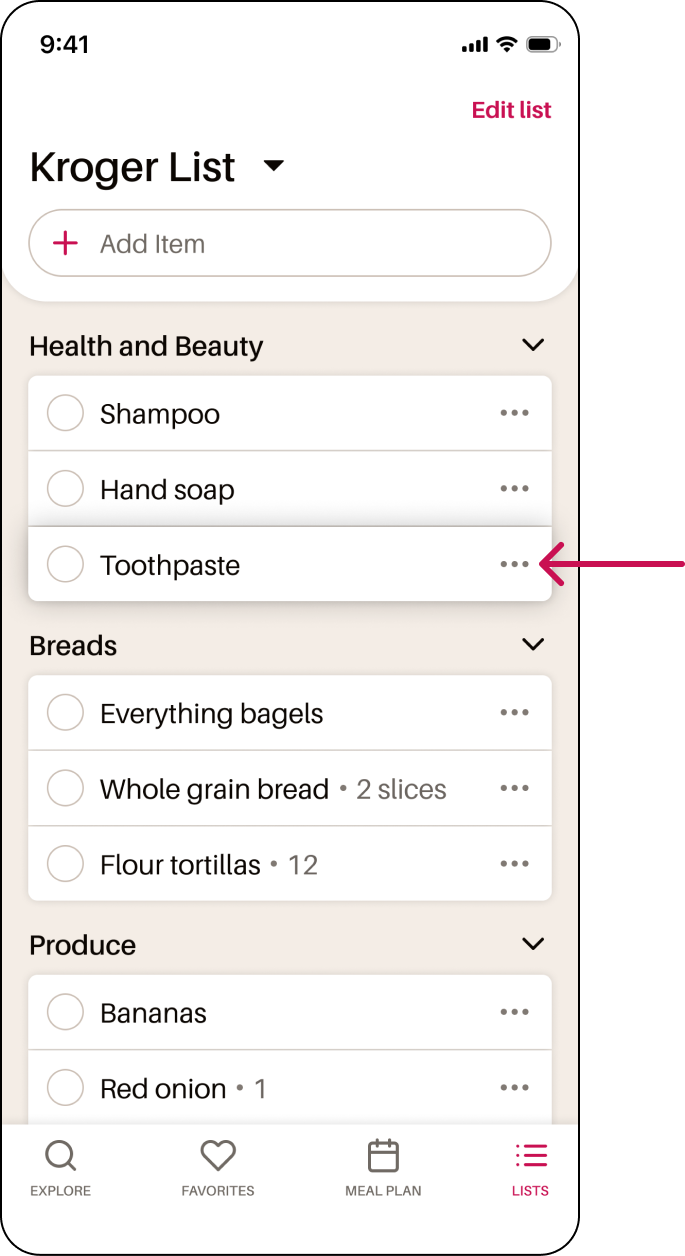
Add to Grocery List
Before Testing
3/5 users had to scroll & really search the list to confirm where the new item was added.
After Testing
I added in a drop shadow animation behind the newly added item to highlight to users where it was placed.